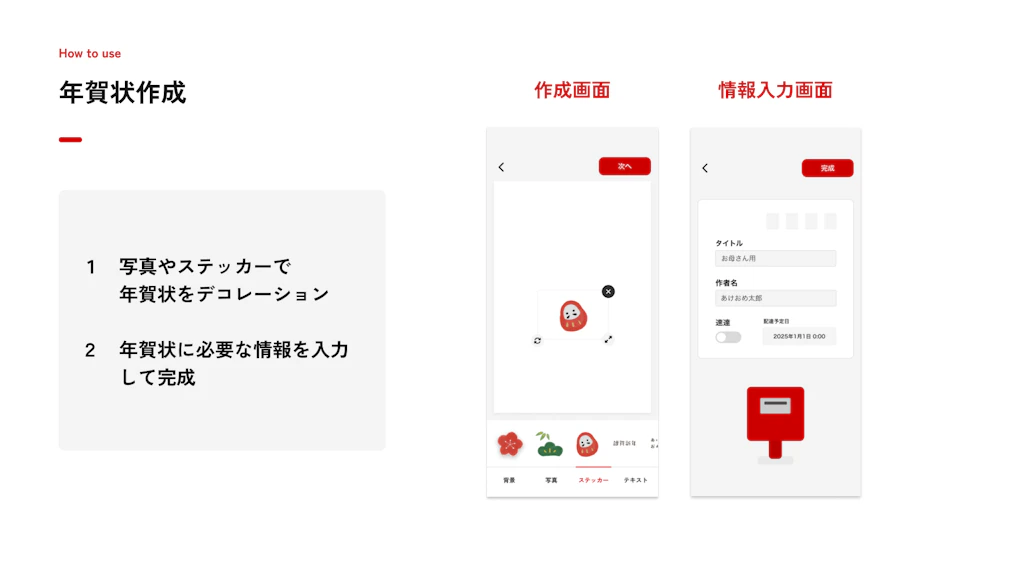
既存の年賀状に対するITソリューションは、図柄のデザインや宛名書きを可能な限り簡略化した上で、従来通り紙の年賀状を送ることをゴールとしたものがほとんどです。
一方で、私たちのあけおめリンクは、紙の年賀状はゴールとせず、年賀状をそもそも送らないユーザーにとっての、「ちょっとリッチなあけおめライン」を提供します。
年賀状には存在したものの、あけおめラインでは失われてしまった近況報告としての機能や、オリジナリティを持ったまま、時代にあった新しいあけおめ体験を提供します。



使われるために
作ってきた。
私のクリエイティブのルーツは個人開発です。開発の背景には、常にユーザーの存在がありました。
自分も一人のユーザーとして課題を発見しながら、その解決策を効率的に提案する。その手段として、デザインとエンジニアリングを活用していきます。















.jpg?fm=webp&w=512&h=512&fit=clip)
Next.js, React, TypeScript, Strapi, Vercel, Google Cloud, Figma, DaVinci Resolve

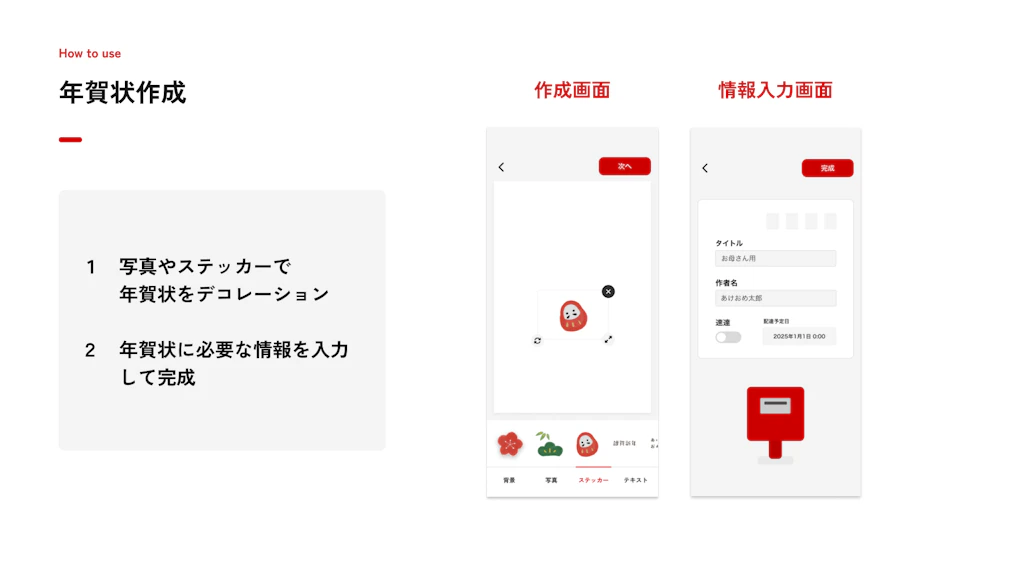
既存の年賀状に対するITソリューションは、図柄のデザインや宛名書きを可能な限り簡略化した上で、従来通り紙の年賀状を送ることをゴールとしたものがほとんどです。
一方で、私たちのあけおめリンクは、紙の年賀状はゴールとせず、年賀状をそもそも送らないユーザーにとっての、「ちょっとリッチなあけおめライン」を提供します。
年賀状には存在したものの、あけおめラインでは失われてしまった近況報告としての機能や、オリジナリティを持ったまま、時代にあった新しいあけおめ体験を提供します。