2026卒
公立はこだて未来大学システム情報科学部
情報アーキテクチャ学科情報デザインコース
Love
ReactTypeScriptNext.jsViteMicroCMSStrapiFigmaDaVinci Resolve
使われるために
作ってきた。
私のクリエイティブのルーツは個人開発です。開発の背景には、常にユーザーの存在がありました。
自分も一人のユーザーとして課題を発見しながら、その解決策を効率的に提案する。その手段として、デザインとエンジニアリングを活用していきます。
0歳
2003.12
北海道 札幌市にて出生
12歳
小学6年
遊びの延長でプログラミングを開始
初めて触れた言語はJavaScriptでした。これは当時、スマートフォン版MinecraftにおけるMOD開発にJavaScriptが用いられていたためでした。
Minecraftというインターフェースを活用しながら、プログラミングの基礎を学びました。
13歳
中学1年 - 現在
より柔軟なインターフェースを求め、Webフロントの世界へ
様々なアイデアを形にしていく中で、インターフェースとしてMinecraftが最適ではないと感じる場面が出てきました。そこで、表現方法のひとつとして、Webフロントも用いるようになりました。


17歳
高校2年 - 3年
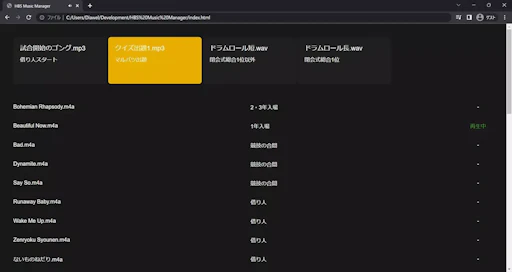
放送局の活動のためのツールを開発
高校3年間所属していた放送局は、学校行事の音響やライブ配信などを担当していました。そうした業務の効率化とクオリティ向上を目的としたアプリケーションを開発・運用しました。


18歳
大学1年 5月 - 現在
学年を越え、大学院生とも協働しながらチーム開発
大学1年 12月
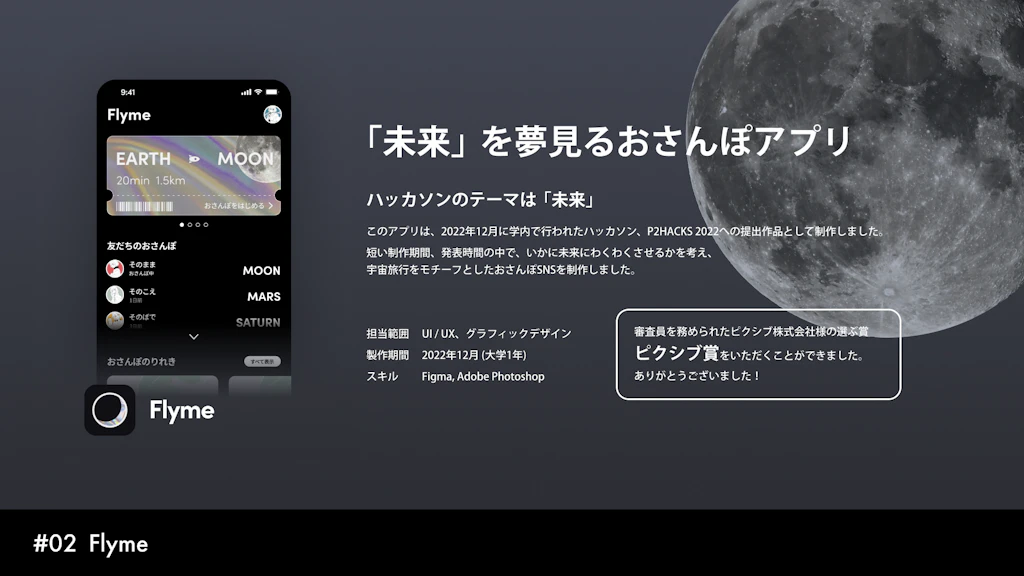
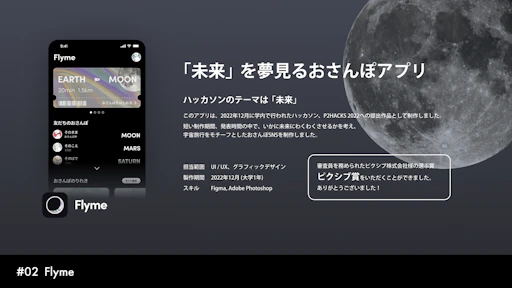
学内ハッカソンP2HACKS 2022にデザイナーとして出場
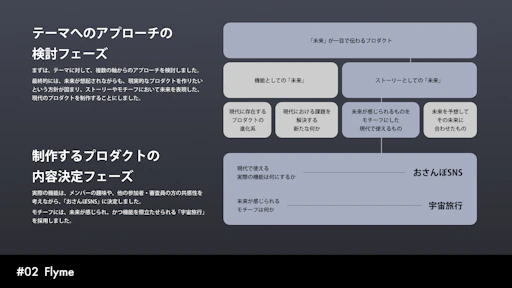
同学年の仲間と初めてハッカソンに出場。テーマ「未来」にちなみ、宇宙旅行をモチーフとしたおさんぽアプリを提案しました。



19歳
大学2年 9月
チームラボ株式会社 インターンに参加
フロントエンドエンジニアとして、2週間のサマーインターンに参加させていただきました。実際の案件を経験する中で、実務で求められる品質や、視点を得ることができました。
大学2年 12月
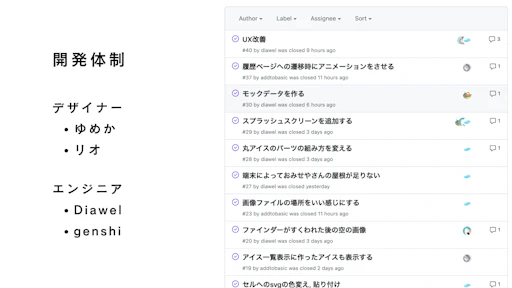
学内ハッカソンP2HACKS 2023にリーダー兼エンジニアとして出場
情報デザインコースに所属する、デザイン思考に長けた新たなメンバーと出場しました。夏のチームラボ様でのインターンの経験を最大限に活かし、精度の高いアウトプットに向けて、チームビルディングやコミュニケーションの仕組み化から取り組みました。



20歳
大学2年 2月 - 現在
ハコレコドットコム株式会社 アルバイトとして入社
函館をはじめとした地域社会に密着して、Webを軸にものづくりを行なっている会社です。主にフロントエンドの実装・保守を担当しています。
大学3年 8月
サイボウズ株式会社 Webアプリケーションエンジニアインターン
大学3年 9月
フリー株式会社 エンジニアインターン
大学3年 11月
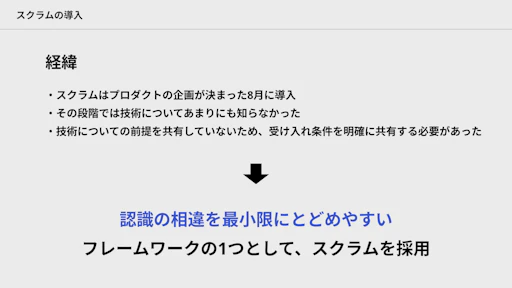
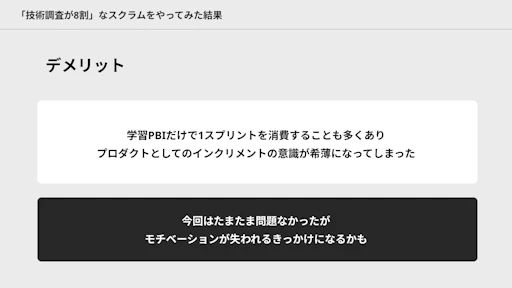
Agile Japan 2024 - People-Centric Agile 登壇
大学のPBLにおける開発で、学習や、技術調査の割合が極めて大きいスクラムを実践した経験について、同じプロジェクトのメンバーの1人と、お話しさせていただきました。



大学3年 11月 - 12月
JPHACKS 2024にリーダー兼エンジニアとして出場
1年前のP2HACKSと同じメンバーで出場しました。アイデアの出し方、膨らませ方や、プロジェクトマネジメントをさらにブラッシュアップして臨みました。


.jpg?fm=webp&w=512&h=512&fit=clip)
大学4年 5月 - 6月
Hack-1グランプリ2025にて、STUDIO賞を獲得
AIによるリアルタイム回答チェックを備えた「ていねいなフォーム」を、現場で作れるサービスを制作し、STUDIO賞を獲得しました。
Products / Projects
sort by
filter
sort by
filter